springboot thymeleaf 引用静态资源时要注意的事项
本文共 425 字,大约阅读时间需要 1 分钟。
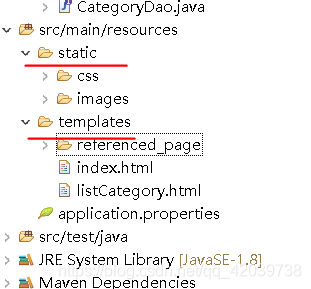
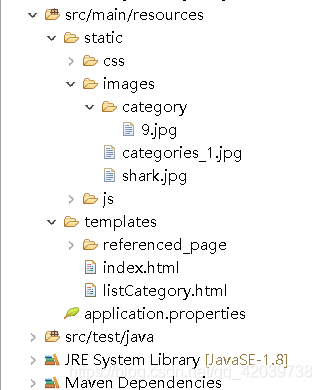
1、当项目运行时 static文件夹和templates文件夹会合并在一起
2、templates下如何引入静态资源(参考我上面的项目目录):
3、引入自己编写的CSS文件时一定要放在其他CSS引入的下面,否则不生效!
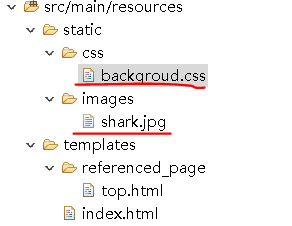
static文件夹下的文件引用同目录下的文件就用常规的方法编写路径就可以了
 backgroud.css文件—引用images下的shark.jpg
backgroud.css文件—引用images下的shark.jpg body{ background-image:url("../images/shark.jpg");} 前端引用图片:
listCategory.html 引用 category文件夹下的图片
使用 vue模板格式:
注意 src 前面加上冒号 “:”, 还有双引号““里面还要加 ’ ’
普通的:
如果是访问固定图片, 上面方法会失效!
使用thymeleaf模板格式:转载地址:http://myern.baihongyu.com/
你可能感兴趣的文章
编写第一个 .NET 微服务
查看>>
深入探究.Net Core Configuration读取配置的优先级
查看>>
Blazor带我重玩前端(六)
查看>>
使用 C# 捕获进程输出
查看>>
数据库单表千万行 LIKE 搜索优化手记
查看>>
.NET Core 中生成验证码
查看>>
.NET Core 中导入导出Excel
查看>>
初识ABP vNext(8):ABP特征管理
查看>>
WPF 消息框 TextBox 绑定新数据时让光标和滚动条跳到最下面
查看>>
【BCVP】实现基于 Redis 的消息队列
查看>>
网络安全逐渐成为程序员的必备技能
查看>>
统信发布UOS V20 进军个人市场 生态日益完善
查看>>
BeetleX框架详解-小结
查看>>
拥抱.NET 5,从自研微服务框架开始
查看>>
C# 中的 is 真的是越来越强大,越来越语义化
查看>>
简单理解CAP-BASE
查看>>
gRPC-微服务间通信实践
查看>>
Firefox 18周岁
查看>>
IdentityServer4系列 | 初识基础知识点
查看>>
为什么我们总是「习惯性辩解」?
查看>>